Atlas is a free, reliable, user-driven, all-in-one platform that helps individuals make the most of their leisure time and engage with their local communities.
Interface design - Research - Branding
Context
Living in the heart of the Silicon Valley I’ve met many young adults who’ve relocated here for better opportunities. I noticed that many of my peers would have a hard time acclimating to their new environment. This sparked the question - How can we make people feel more comfortable in their new environment?
Timeline
December 2022 - February 2023 (8 weeks)
Team
Solo student project for UX Academy UX/UI Bootcamp
My Role
UX/UI + Brand Designer
Tools
Figma, Adobe Illustrator, Optimal Workshop
Empathize
The Problem
Many platforms that offer local guides do not focus on building community, which can make it difficult for people who are relocating to feel a sense of belonging. A platform that emphasizes both local guides and community building can be especially helpful for newcomers.
The Objective
Design a user-friendly, all-in-one platform that caters to the needs of new residents, based on user feedback. Offer verified reviews, local recommendations, and reliable information to help them feel a sense of belonging and make the relocation process smoother.
I lacked understanding and empathy for customer needs, wants, and expectations.
To create a useful platform for new residents, I needed to understand what types of information they seek, their reasons for relocating, and pain points in their information search journey.
I gained insight and empathy with a 2-week research sprint.
• Competitive Analysis
• 5 user interviews
• SWOT analysis
• 5 user interviews
• SWOT analysis
Competitive Analysis
At the beginning of the project, I conducted a SWOT analysis of competitors and performed market research to gain a better understanding of the top products in the market for local reviews and recommendations.





Key Takeaways
The top two competitors are Yelp and Nextdoor when it comes to community-based reviews/social networking.
Nextdoor is the only one that works towards building community but doesn’t target younger adults.
Yelp gives local recommendations for food, but not for places to see or explore.
There is a gap in the market for young adults trying to settle into a new area.
User Interviews
To find those user pain points, I conducted an interview with five different participants. I asked them questions like:
• What led you to relocate?
• What led you to relocate?
• What was going through your mind the first couple of weeks after you relocated?
• Could you name a couple of resources you utilize to gather information on your new environment?
• Would it be possible for you to show me some of the tools you used?
• What sorts of information did you look for when you relocated? Why?
• What types of information did you have a hard time finding? Why?
Key Takeaways
• Participants like to walk around their neighborhood to see what’s around them.
• Participants wanted to know if the area was safe before exploring.
• Participants want to have a sense of belonging to their new environment
• Participants care about what their new environment has to offer, such as food and activities.
Conceptualize
Context
Living in the heart of the Silicon Valley I’ve met many young adults who’ve relocated here for better opportunities. I noticed that many of my peers would have a hard time acclimating to their new environment. This sparked the question - How can we make people feel more comfortable in their new environment?


Business & User Goals
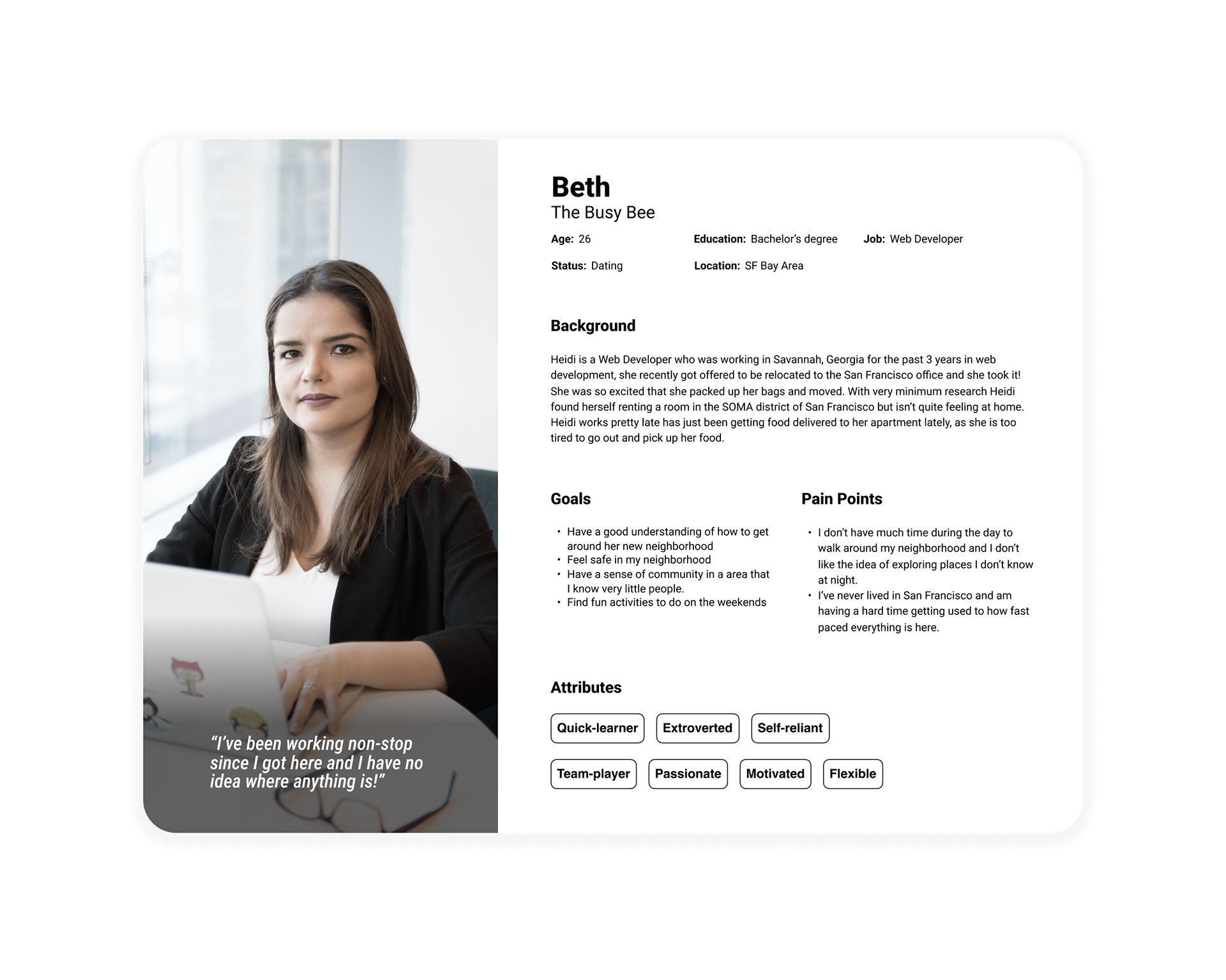
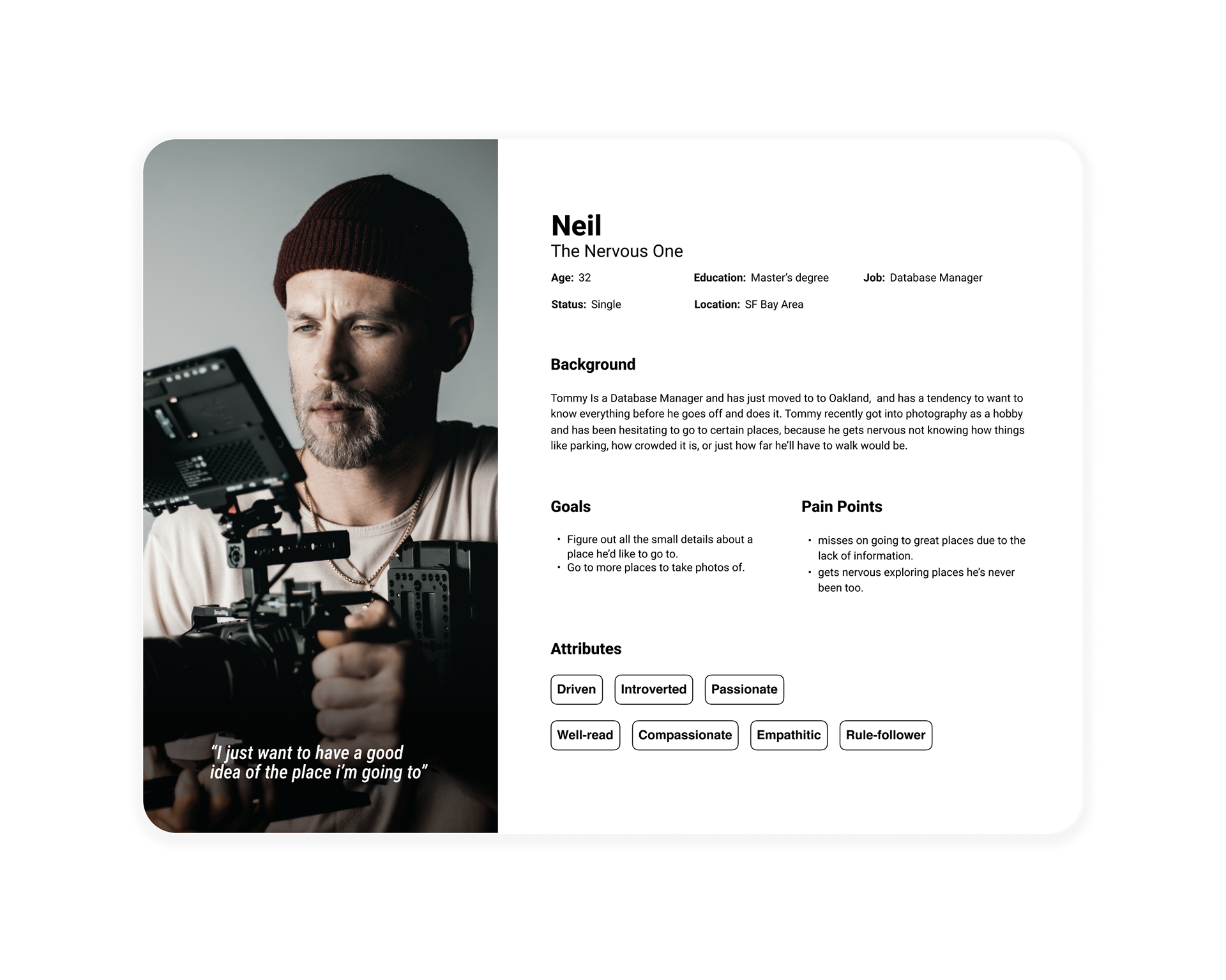
I began exploring solutions only after revisiting Atlas' business goals with the user persona's goals in mind. To prioritize the product features, I referred to the Project Goals Diagram.
Design
Business & User Goals
I began exploring solutions only after revisiting Atlas' business goals with the user persona's goals in mind. To prioritize the product features, I referred to the project goals diagram.
Low Fidelity Wireframes
After creating the user flows and site map, I started exploring solutions for Atlas, beginning with a simple mobile-first approach.
Low Fidelity Wireframes
After creating the user flows and site map, I started exploring solutions for Atlas, beginning with a simple mobile-first approach.
Low Fidelity Wireframes
After creating the user flows and site map, I started exploring solutions for Atlas, beginning with a simple mobile-first approach.
High Fidelity Wireframes
Goals
• Give the user access to their own data.
• allow users to build collections.
Approach
• Creating collections of places that users can try again or plan to try.
• Having the collections public (if users choices to) can add to the community building on Atlas.
Goals
• Crowd source reviews to build creditability for the site.
• Expose users to new things near them.
Approach
• Streamlining the review process into three clicks to minimize the chances of users not accomplishing tasks.
• Labeling key actions to reduce user error.
Goals
• Attract users to utilize Atlas as a things-to-do site.
• Expose users to events that can help them find a community to join.
Approach
• Creating a search and filter function to easily find what events you’d like to see.
• labeling key actions to reduce user error.
